CSS lets you style your website pages, controlling color, fonts, spacing, and other layout components of your site.
While our plugins all use CSS that should blend in seamlessly with WooCommerce, sometimes you may want to customize the style further to achieve a specific look or to better fit your brand.
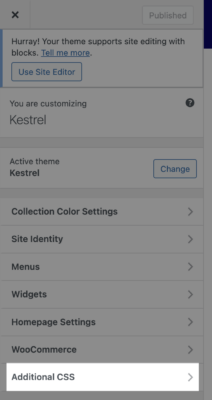
If you need to adjust the styling of our plugins on your storefront, we recommend adding CSS via the Customizer on your site.
- Go to Appearance > Customize
- Choose “Additional CSS”
- Enter your custom CSS in this text area
- Click “Publish”

If you don’t see the Customize menu under Appearance, you can also get there by using this URL instead (replacing mydomain.com with the URL for your store):
https://mydomain.com/wp-admin/customize.php?return=%2Fwp-admin